Content Harmony's mission is to help content marketers do their job better.
With that goal in mind, we've decided to publicly release our internal brand guidelines, as well as our documentation around our brand tone & voice and editorial guidelines.
One of the hardest parts of building a great marketing strategy is finding examples of how to do it well. As part of our mission to make your job easier, we're happy to share this resource with you.
Want to see Google Docs, Notion, or Github templates for these guidelines?
Tweet at us and let us know, and we'll build it!
We invite you to use and adapt this brand guide as you see fit. It’s completely public and available under a Creative Commons Attribution-NonCommercial 4.0 International license.
All we ask is that you credit Content Harmony, and of course, revise the sections specific to our brand, logo, and trademarks.
Content Harmony Brand Sections:
Brand Philosophy
The spirit of content marketing is helping your customers beyond your core products and services. That's how we approach our entire brand.
Voice & Tone Guidelines
The following guidelines are meant to cover all content produced by Content Harmony, including marketing site copy, emails, as well as editorial content.
Editorial Guidelines
Our editorial guidelines cover how we approach our blog and other content marketing efforts, and special instructions for how to approach those content types.
Our Audience
Our audience documentation describes our editorial audience, how they spend their day, and how our content marketing can help them.
Style Guide & Word List
Our style guide & word list will help you identify specific industry jargon and style choices, and understand how we approach it across all of our content.
Visual Guidelines
Our visual guidelines cover traditional brand guidelines considerations like font, colors, and logo usage.
Web Elements
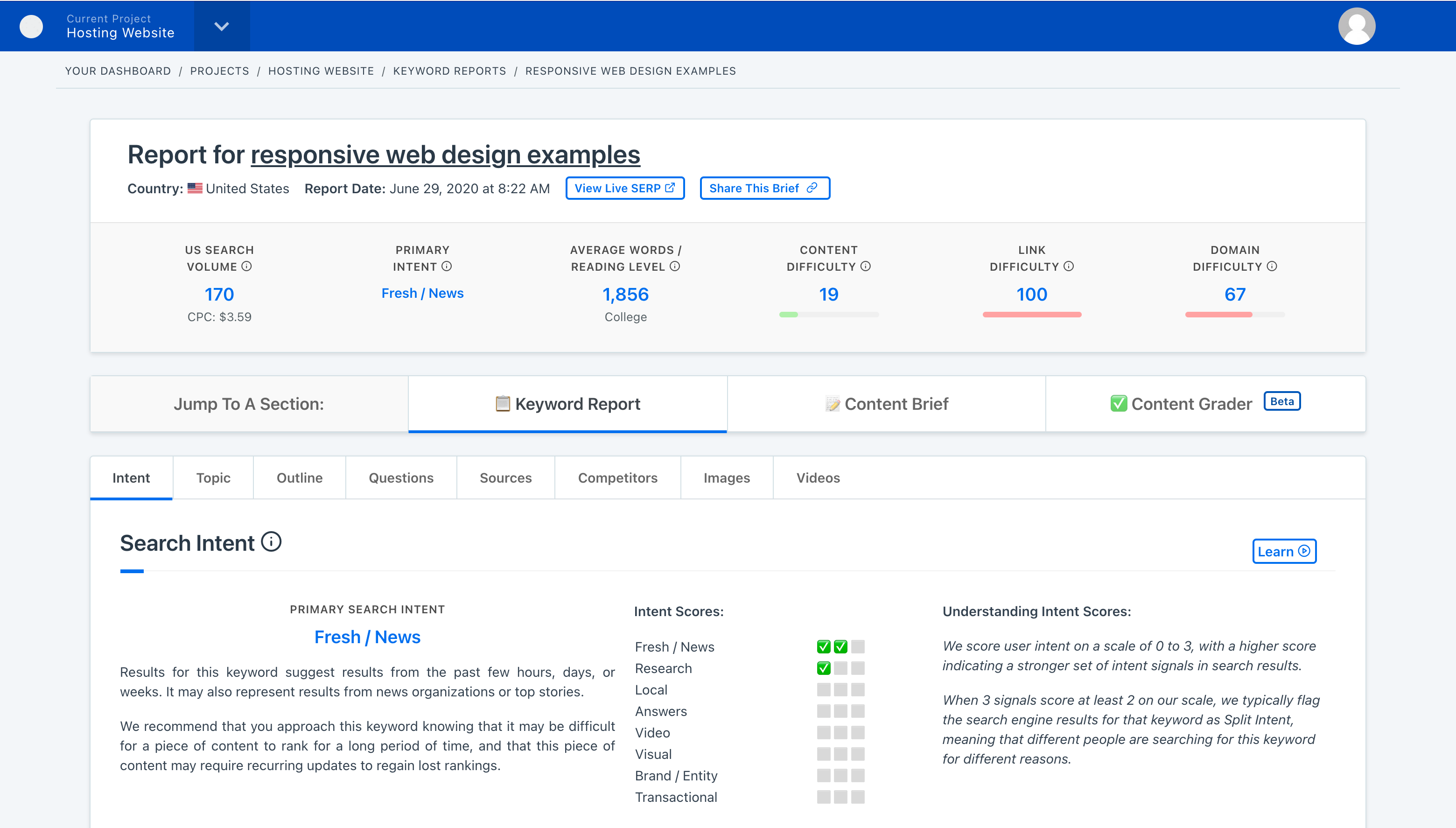
Web elements are specific formatting methods we use across our website, like columns, tables, callout boxes, buttons, and more.
✉️ Get an email when we publish new content:
Don't worry, we won't bug you with junk. Just great content marketing resources.